Photoshopで欲しいものだけを綺麗に切り抜く方法(゚∀゚ )
↓これが完成形です!! ↓

今日はフォトショで切り抜きやってみるよ〜_φ(゚∀゚ )アヒャ
はじめに
フォトショで最初に躓くのが、切り抜きと言われています。実際、私も現場で最初に頼まれた仕事が画像の加工。その中でほとんどの行程で必要になるのが、切り抜きです。私はこの切り抜きを完全になめてました(笑)簡単でしょ!って思ってたら、やってみて「できね〜」こんな具合です(oдolll)
最近はこの方法を覚えたので、ひたすら自分の使い易い方法を模索中です(゚Д゚;≡;゚д゚)

今日はこの上品な「ねこちゃん」を切り抜いてみましょう(無駄な部分を切り取ります)(ёωё*)
「背景」のロックを外しましょう
Photoshopを起動させる→ファイルを開く(レイヤーに画像を読み込みします)
開いた直後はこのように、レイヤーにロックがかかってしまいます(゚д゚lll)!

背景の隣にある、鍵のマークです。このロックがかかってると、編集ができないのでまずはロックを外しましょう。

鍵をクリックすると、「背景」だったのが「レイヤー0」に変わります。これで編集が可能をなります(*-ω-*)
長方形ツールで大幅に削除する
次に不要な部分を切り取りたいので、選択ツールを使って選択した範囲を切り取りしたいと思います。

右上にある、長方形選択ツールを使います。
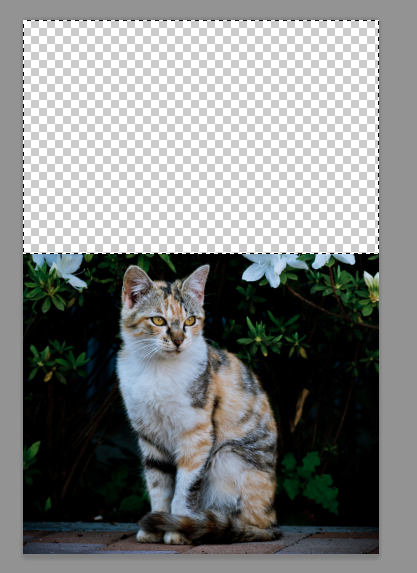
選択するのは、上の部分。お花がたくさんある部分です。

選択すると、点線がみよみよ〜ん(`∀´)Ψと動きます。今ここが選択されているよ〜っていうアレです(笑)
で、この選択が終わったら「delete」キーを押します。すると・・・

選択した部分が綺麗に切り取りできました!グレーと白色のブロックになっている部分は「透明」で何もない事を表しています。
何かを消したい時はこのキーをどんどん使っていきましょう♪頻繁に使うキーなので、覚えておくと良いですよ。毎日数十回は使います。
自動選択ツールを使ってみる
続いて、自動選択ツールを使ってみましょう♪

明暗のはっきりした所などは、この自動選択ツールを使えば一発で必要な部分を選択する事ができます。

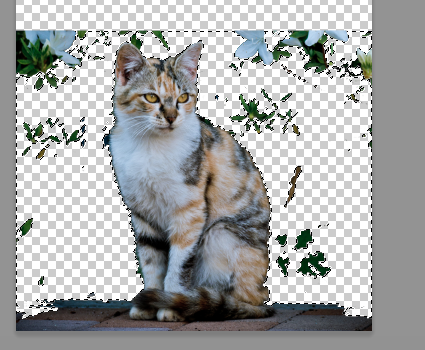
お花以外の背景がしっかりと選択されました。この状態で「shift」キーを押しながら、選択すると、選択範囲が増えていきます。しかしこういった細かい背景だと、かえって変な部分を選択してしまったりするので、あまり選択範囲を増やさない方がいいかもです。
とりあえずこの状態で「delete」キーで消去しましょう。

こんな感じに切り取りました。
消しゴムツールを使ってみよう
細かい部分の修正は、消しゴムツールを使って消していきます。


pxが小さい場合は、範囲を大きくしてから使ってみましょう。左上のバーに設定する部分があります。50pxだと余裕で消せます。
まずは、先ほど使った長方形選択ツールを使い消したい部分を選択します。

選択された部分に、消しゴムをかけていきます。

細かい部分は、拡大しながら進めます。拡大のショートカットキーはMacなら「command」と「+」キー、Windowsなら「Ctrl」と「+」キーです。縮小したい場合は、「+」を「ー」に変えるだけです。

右側も消しゴムで消していきます。

綺麗に消せました〜。あとは、地面だけですね(笑)
ペンツールで選択範囲を選択する
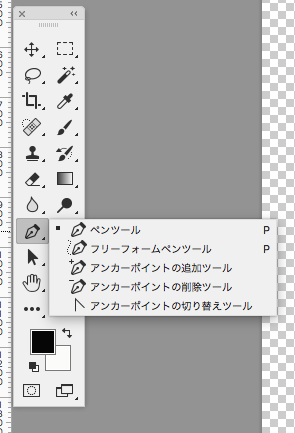
地面は自動選択ツールで試してもダメだったので、ペンツールを使って選択範囲を指定して消していきましょう。

一番スタンダードなのがペンツール、最近はフリーフォームってのも追加されました。ペンツールを選択したら、ポチポチと選択したい部分をクリックしていきます(o´∀`o)ノ

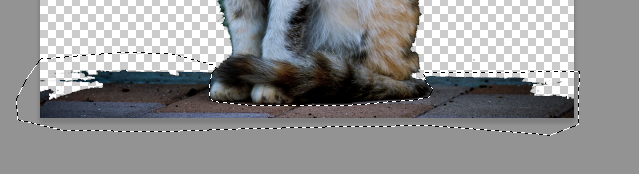
ぽちぽちした部分が点になりました。これをアンカーポイントといいます。仮で選択された状態です。これを確定させるには何かアクションを起こさないといけません_φ(゚Д゚ )

今回は選択範囲を指定したいので、右クリックをして「選択範囲を作成...」をクリックします。

すると、さっきの点線のみよみよ〜(`∀´)Ψが出てきました。これで選択範囲が作成されましたので、「delete」で消しましょう。

綺麗に消せました!!
最終チェックする
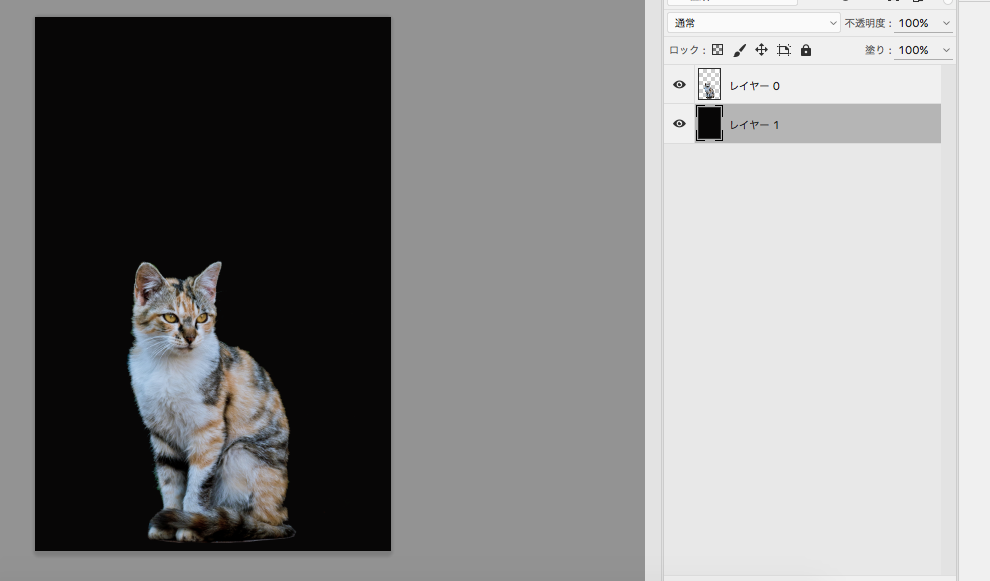
最終チェックをするべく、「背景」を透明ではなく「黒」にしてみましょう。
レイヤーの追加、塗りつぶしツールで黒を選択します。

こんな感じです!結構綺麗にできましたぁ

上品なねこちゃんがより輝いて見えるぜっd(≧∀≦*)
まとめ
①まずは自動選択ツールで選択してみて、使えなければ他の方法を考える
②長方形ツールなどを使い、大きく消去してみる
③最終的に細かい部分を調整する
④ペンツールで選択範囲を指定して消去する
⑤細かい修正は消しゴムツールが便利
⑥消し忘れがないかどうか、黒い背景でチェックする
みなさんもぜひ、自分だけのやり方を見つけてみてください!!!( ´艸`)それではまた〜